AIアルゴリズムにより小さな画像の解像度を上げる。
Ubuntu(Linux)に「Upscaler」をインストール
今回はLinuxのアプリを使用します。「Flatpak」というユニバーサルパッケージを使用します
Flatpakの動作環境を準備する
$ sudo apt install flatpak gnome-software-plugin-flatpak
「Flatpak」をインストールします。続けて…
$ sudo flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
アプリをインストールできるように「Flathub」のリポジトリを登録します。
再起動します。
Upscalerをインストール
$ sudo flatpak install flathub io.gitlab.theevilskeleton.Upscaler
を実行。質問には2回ほど「y」を入力してインストールを完了します。
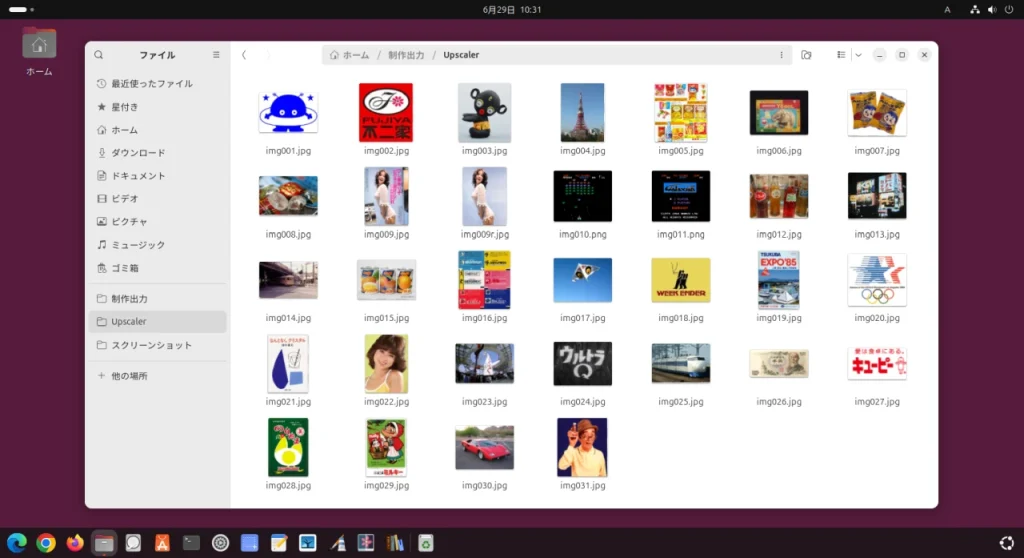
画像を準備する
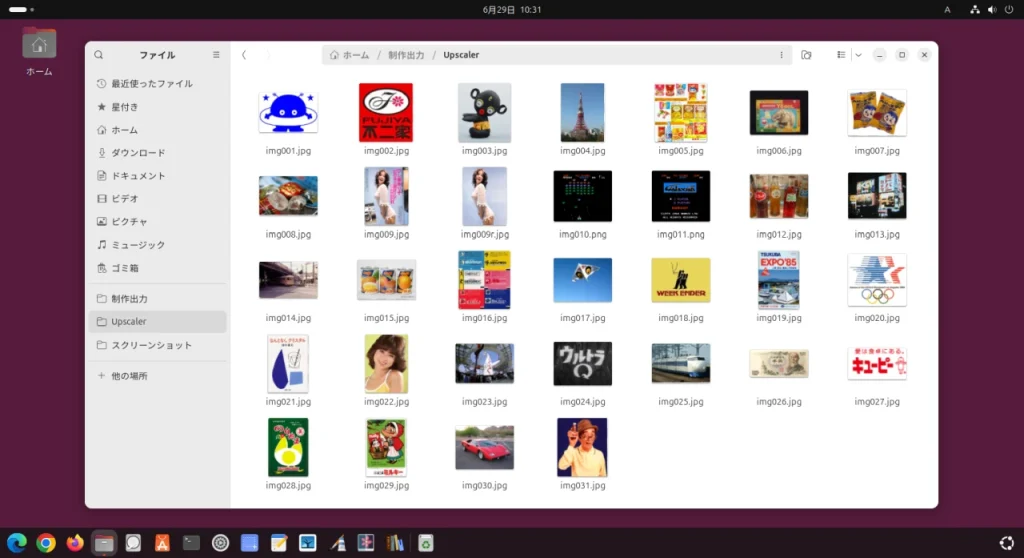
お気に入りのレトロ画像ではありますが、残念ながら解像度が低くアップスケールを試みるべく画像をピックアップしました。主に2000年代頃にインターネットより取得収集したものと思われます。検証に使用してみようと思います。

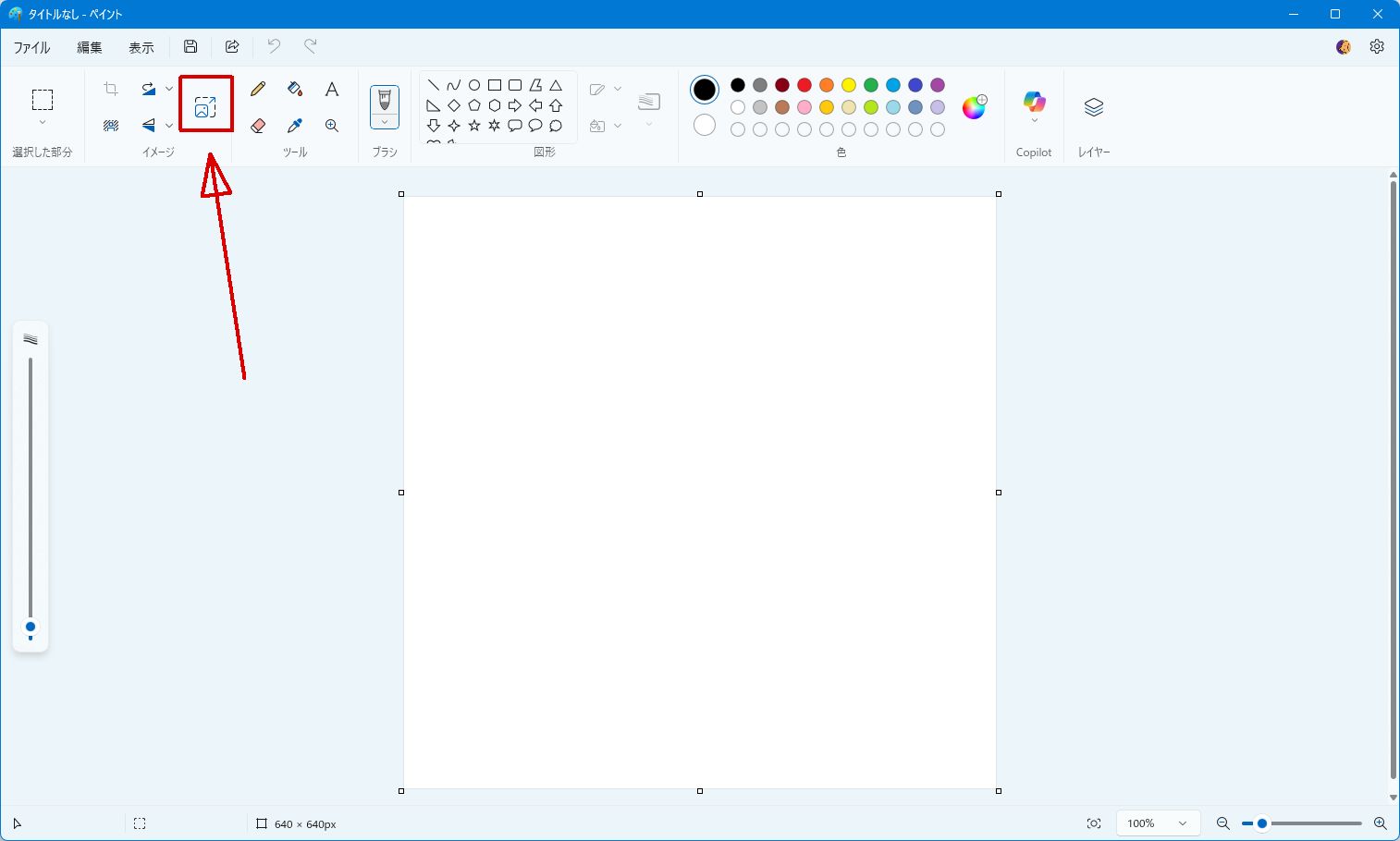
作業の流れ
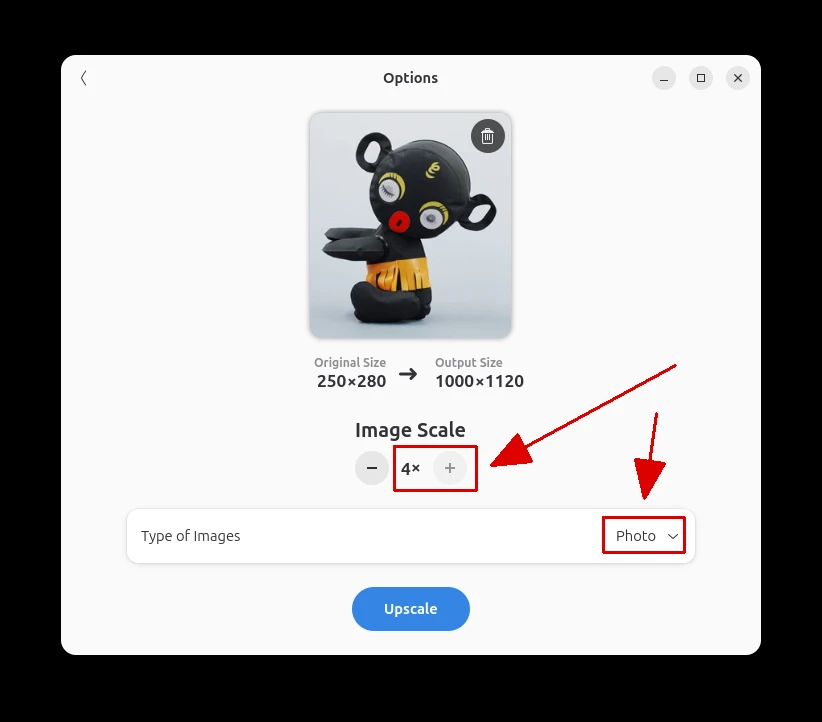
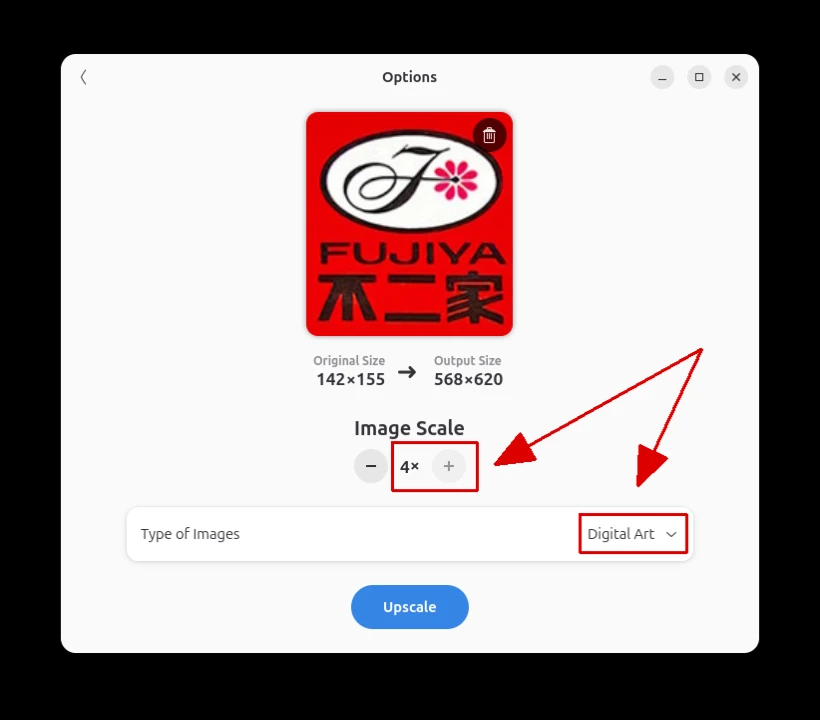
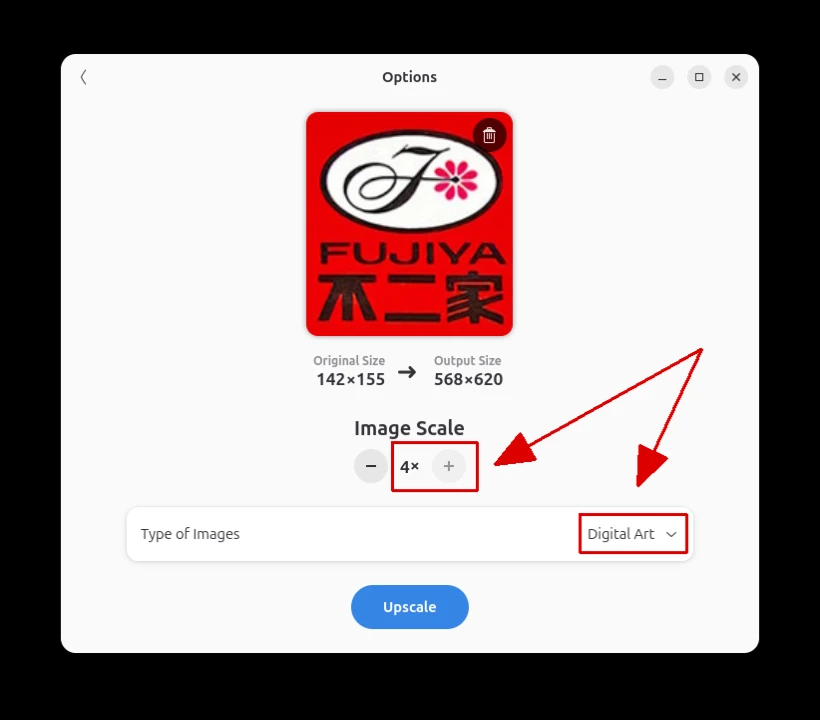
「Upscaler」はシンプルなアプリなので起動してイメージのタイプを「Photo」か「Digital Art」から選択。解像度を「2x」「3x」「4x」から選択して「Upscale」のボタンを押すだけです。

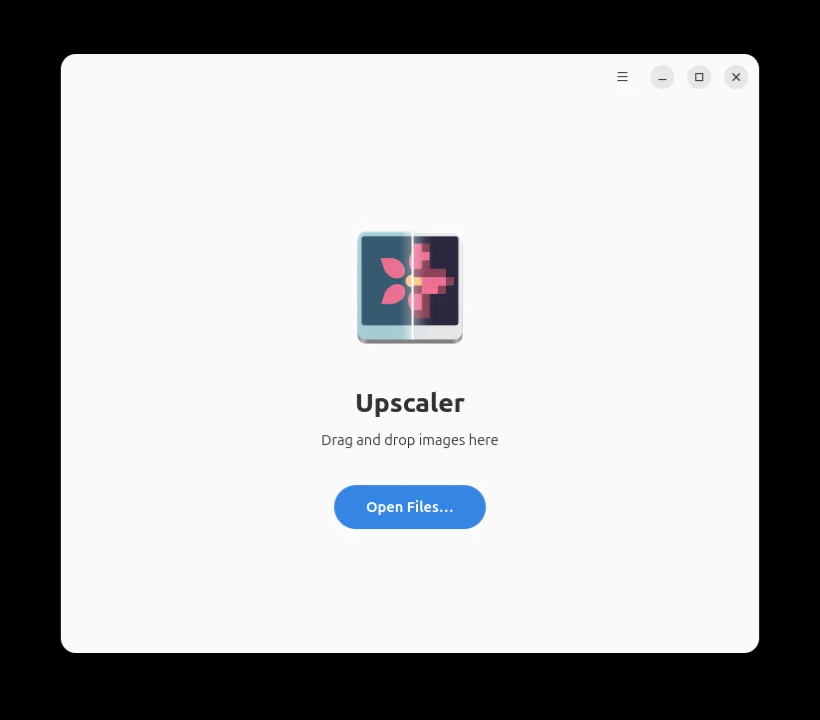
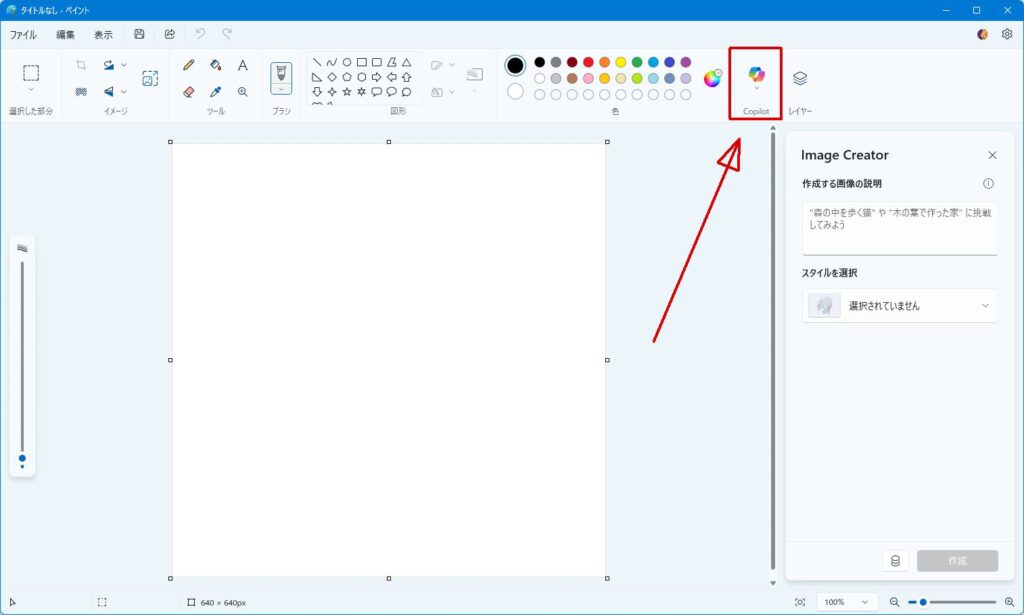
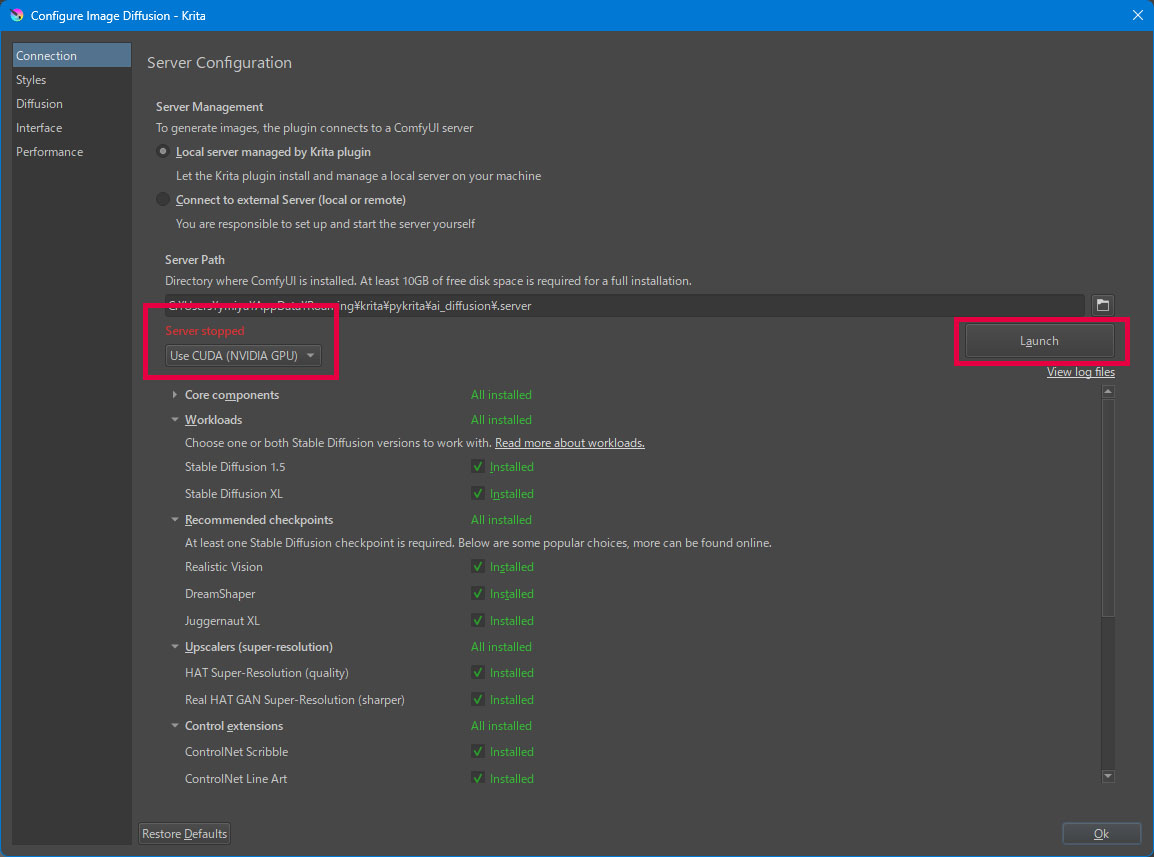
起動します。

イメージのタイプとスケールを選択して「Upscale」をクリックしてスタート

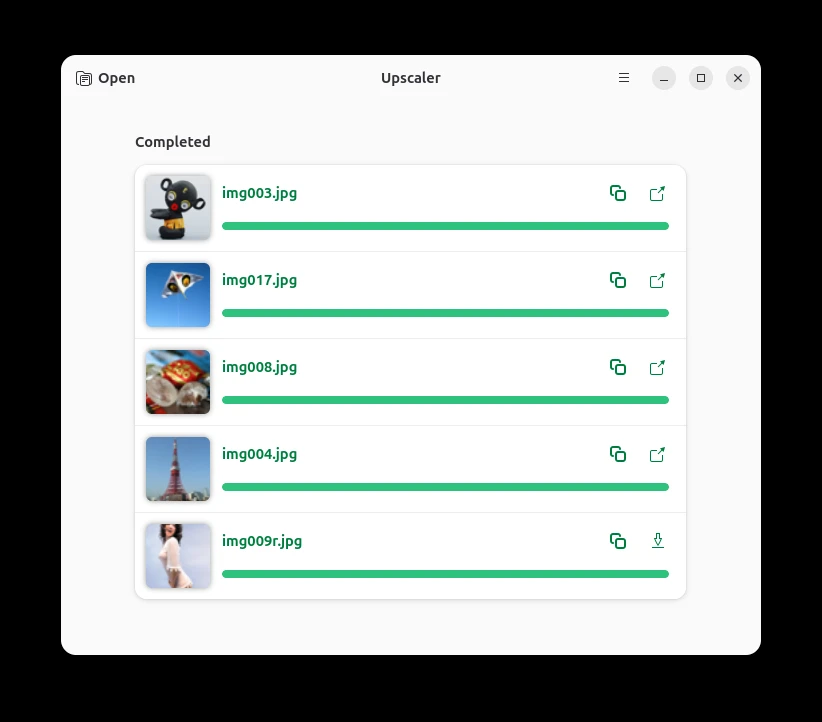
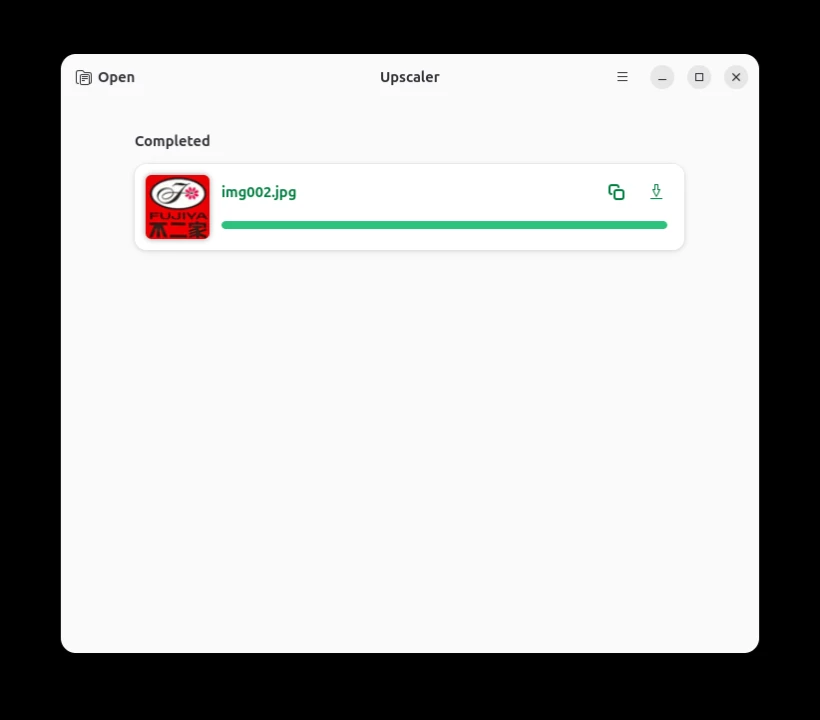
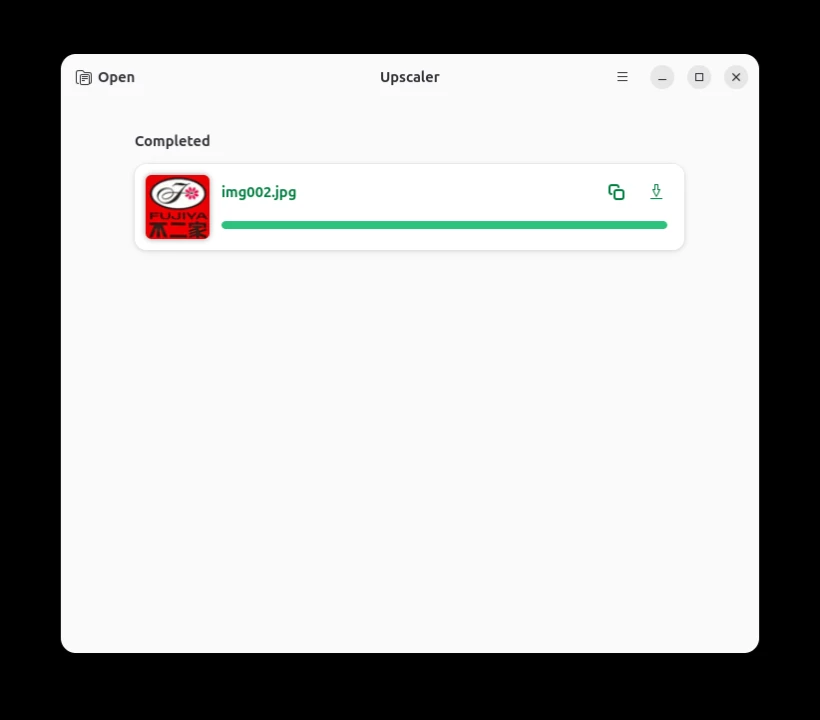
「Completed」で完了。

画像が明瞭になりつつも、ある種の味わいが…いいんじゃないか。

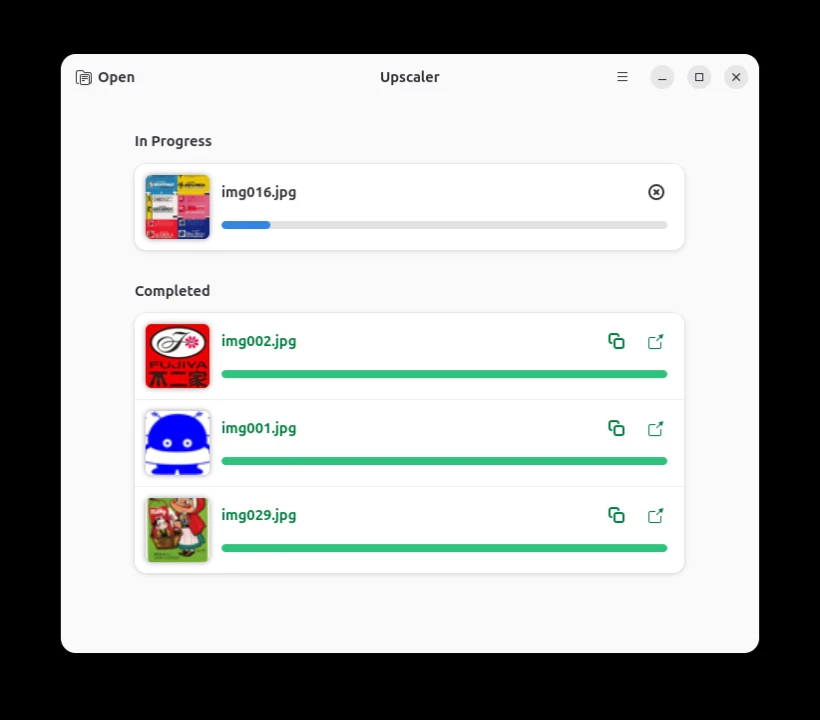
用意した画像から「Digital Art」モードに適していそうな画像を気分で選択して作業を継続。

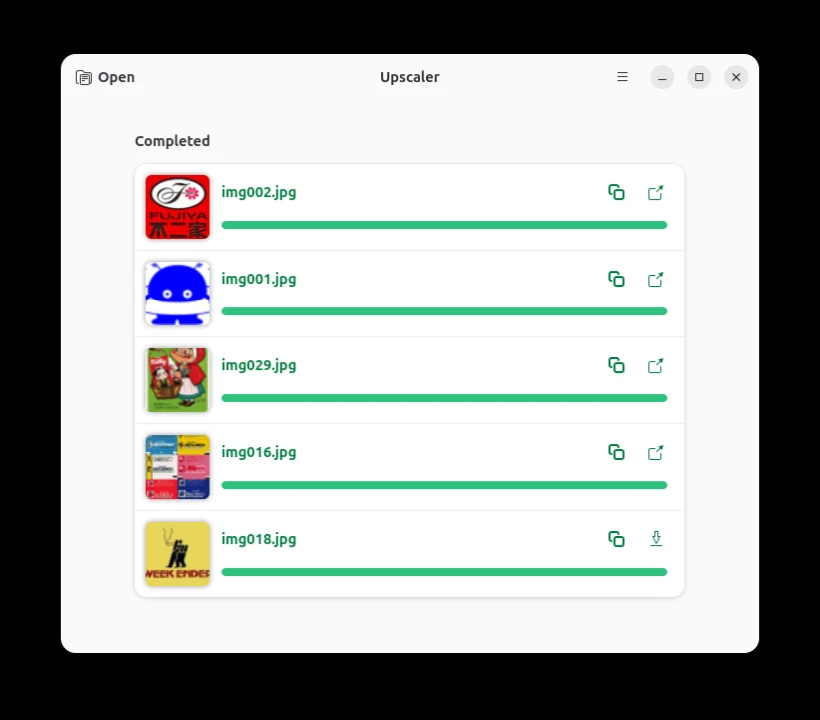
ひとまずアップスケール作業を終える。
作業の検証
全て「Type of Images」を「Digital Art」で「Image Scale」を「x4」で行いました。
 元画像
元画像
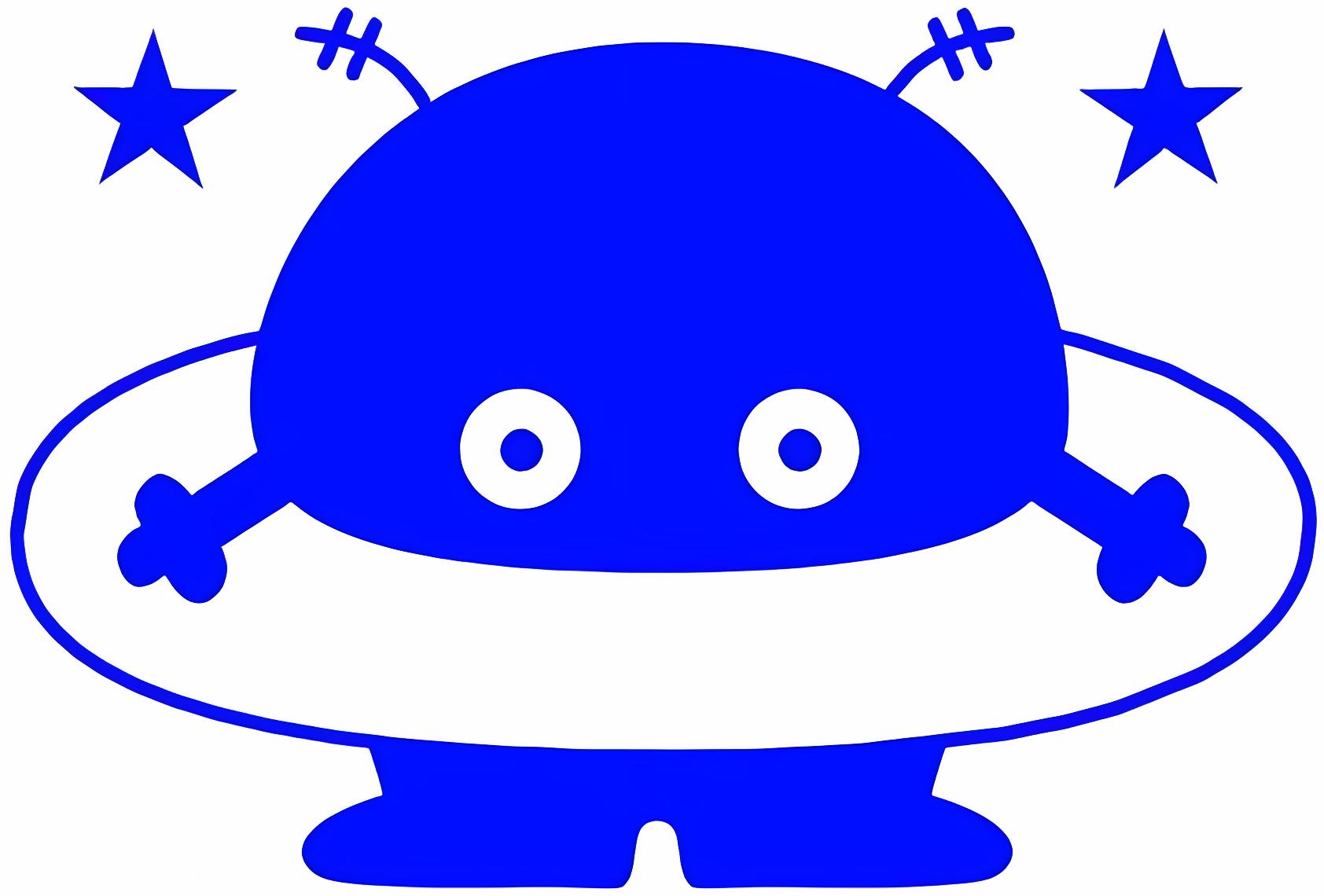
 DigitalArtモード4倍
DigitalArtモード4倍
あまり変わらなかったか…というか元もそれほどボヤけていないので当たり前ともいえる。シャープさは増したと評価。
 元画像
元画像
 DigitalArtモード4倍
DigitalArtモード4倍
チラシ画像からロゴ部分を切り取ったが解像度が低くなりすぎて適度な大きさに広げるとボヤボヤ…実はこれをきっかけに「Upscale」を試してみることになった。アップスケールにより改善された印象。
 元画像
元画像
 DigitalArtモード4倍
DigitalArtモード4倍
ノイズが消えてスッキリとしつつも細かなディティールも消えてノッペリとした印象もある。
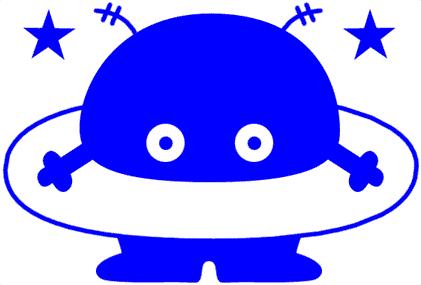
 元画像
元画像
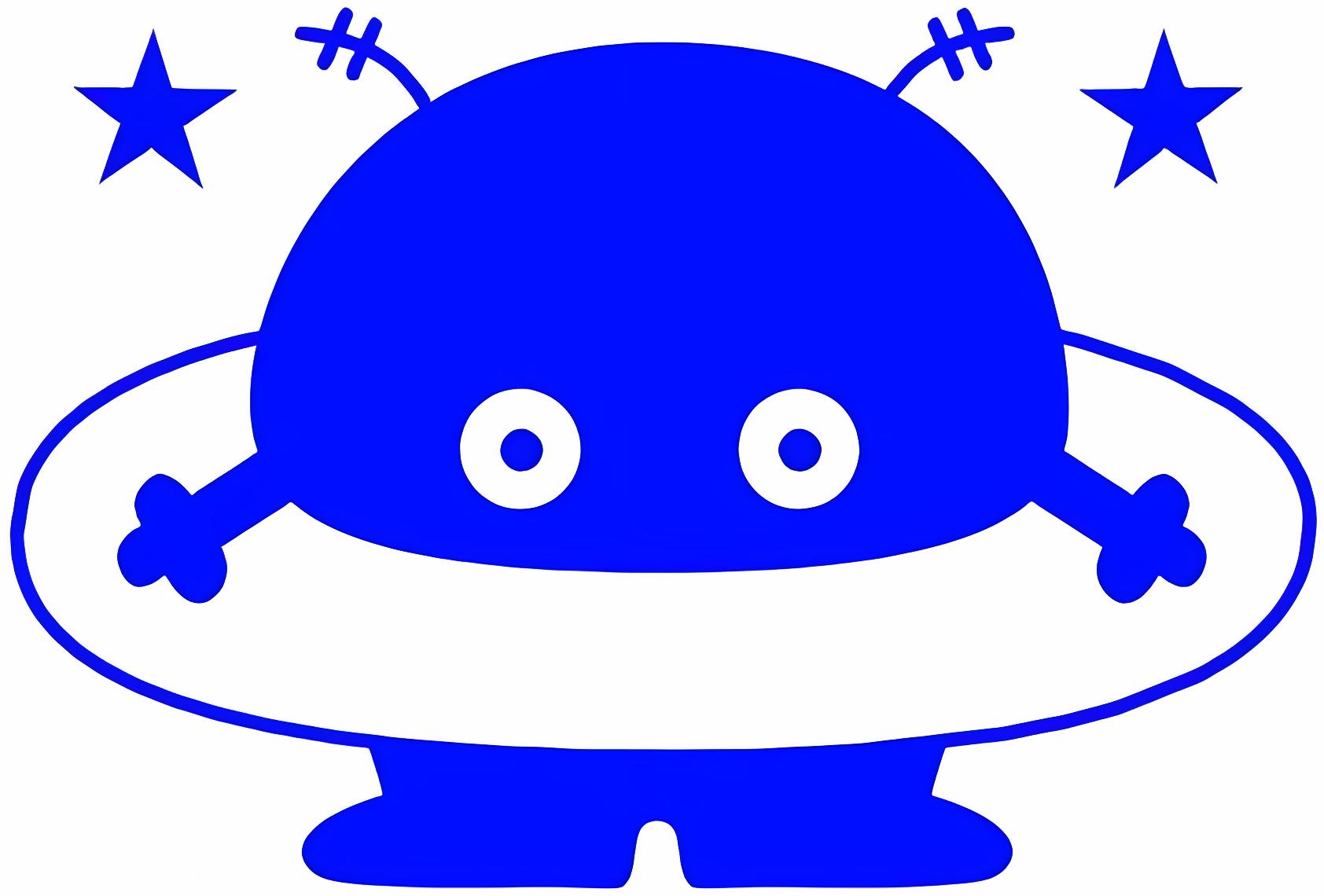
 DigitalArtモード4倍
DigitalArtモード4倍
先に示した「不二家ロゴ」のような画像と共通する印象で、シンプルな構成のグラフィックはクッキリと明瞭になる印象。効果が高いように思われる。
 元画像
元画像
 DigitalArtモード4倍
DigitalArtモード4倍
画像はクッキリとなったが「ミルキーはママの味」や「おばあさんにミルキーをとどけるの」などの文字部分は読みにくくなった感もある。(潰れた感じ)あとの文字は元から読めないかな
昔のペコちゃん、ちょっと怖いです。
後編に続く・・